Figma Plugins Every UiUx Designer Must Know
Figma plugins every designer must know.
Designers are the most creative elites, giving out nuggets of visuals that help break down complicated scenarios. All designers use some well handy tools that help facilitate their design speed making them proficient in their skills, plugins have to be that tool. Plugins are great programs that extend the functionality of the software. In other words, plugins are tools every designer uses to help them maneuver their design.
In this today article, we will learn about "Figma plugins every designer must know".
Figma plugins every designer must know
Plugins are essential for the systematic workflow of design, so let's list the top plugins that aid our designing workflow.
Chart

Chart is an incredible plugin figma has, with chart, your graphical illustrations is been modified in a visual format. Chart is a great tool that helps uiux designers, not just uiux designers but also developers to help carry out statistical operations.
Unsplash

Unsplash is a great tool that helps insert beautiful images, unsplash has over 2+ million images in their community which is super incredible for designers to get images. Unsplash has to be the best tool because with Unsplash you can integrate its API and start using it.
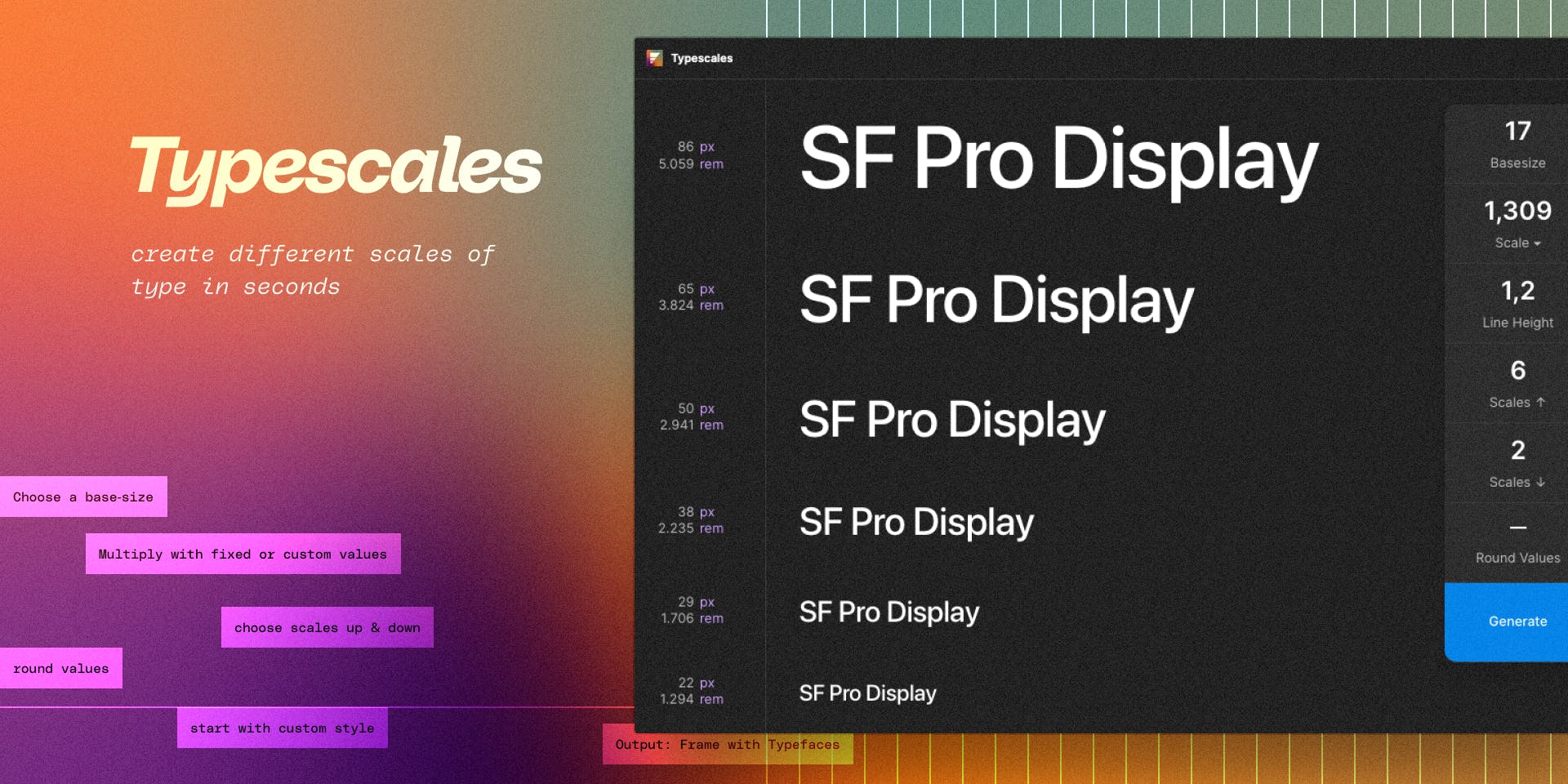
Typescale

Typescale is a figma plugin responsible for scaling the typography of your design. It is a great tool many designers use which helps them modify the size and the content of that text.
Ghost

Ghost is a lightweight plugin that turns your design into high-quality mockups into a skeleton or loading screens. it is one of the best tools so far, it turns your designs into mockups, detects your texts and shape and turns them into skeleton shapes.
Themer

Themer is a plugin that creates themes for your styles in Figma. it is a great tool for creating figma styles. it is used for color, text, and effect styles.
Remove BG

Remove BG is an AI-powered figma plugin that auto-removes background images. it detects the foreground layers and separates them from the background.
Figmotion

Figmotion is a figma animation tool used for making animations. it is an incredible animation tool that eases animation tragedy, with figmotion you are rest assured of beautiful animation styles.
Conclusion
Plugins are great tools that help designers roll over the stress of creating bulky design structures.
What other tools do you know? Let us know in the comment section.
That's the wrap!
